


小镇-婴儿商店和儿童玩具商店.0 Themes by Logicgo

健身世界-健身房健身多用途响应Shopify 2.0 Theme by Logicgo

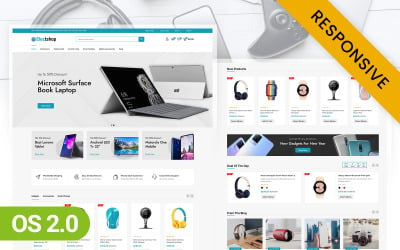
电子商店-电子数字商店.响应式主题 by codezeel

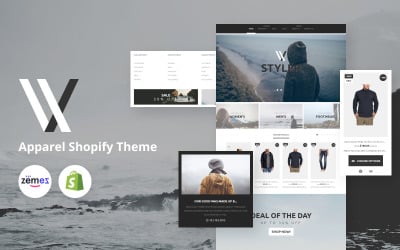
风格-服装响应清洁设计Shopify主题 by ZEMEZ
 SALE
SALE
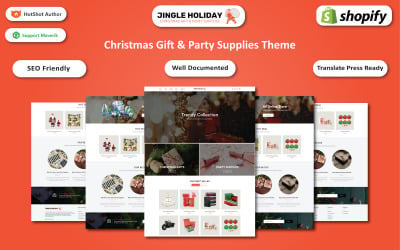
叮当假日-圣诞礼物 & 新年派对用品购物主题 by Hasnain_Developer

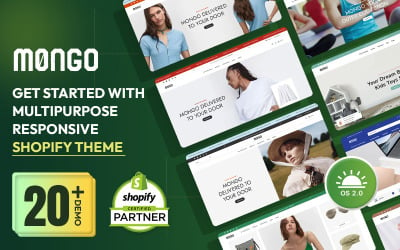
Mongo - Fashion & 服装多用途响应Shopify主题2.0 by Logicgo

TOOLS - Tools & 设备清洁Shopify主题 by ZEMEZ

火烈鸟-清洁服装和时尚设计多用途Shopify主题2.0 by Logicgo

廷顿世界-高级手表和香水极简主义 & 清洁| Shopify OS 2.0 by Logicgo

Autotech -汽车和备用汽车工具多功能商店 by Logicgo

Flory家具店Shopify主题 by IshiThemes

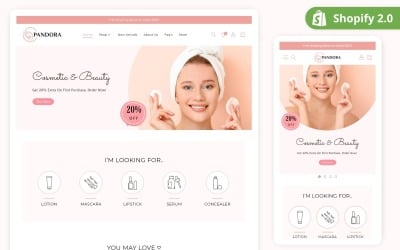
美容Shopify主题|护肤Shopify主题|精品Shopify模板| Shopify OS 2.0 by Speedothemes

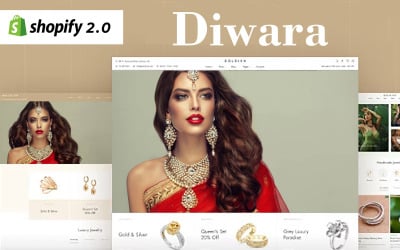
Diwara -珠宝商店多用途购物主题 by LepordTheme

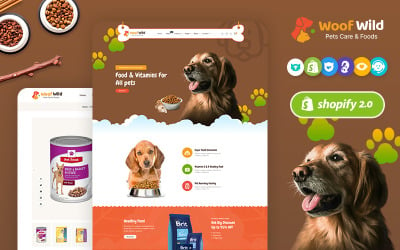
WoofWild -宠物食品 & 配件商店- Shopify OS2.0多用途响应主题 by TemplateTrip

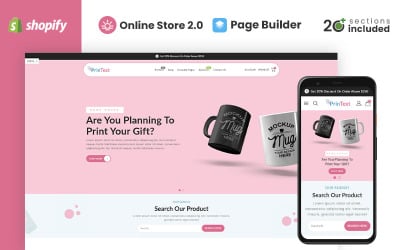
打印文本t恤商店,打印Shopify主题 by IshiThemes

Cakeify- Cake & 面包店,巧克力糖果响应Shopify主题 by Logicgo

Alliedstyle -现代家具店多用途响应Shopify主题2.0 by Logicgo

美容化妆品 & 2 .高级美容店.0多用途响应主题 by Aerolexlabs

航空运动和健身房时尚 & 配件高级Shopify 2.0多用途响应主题 by Aerolexlabs
 SALE
SALE
豪华战斗-拳击套件 & 设备Shopify主题 by Hasnain_Developer

手表商店Shopify主题 by IshiThemes

Brumiwine清洁多用途Shopify.响应式主题 by Logicgo

芽菜-园艺 & 室内植物Shopify主题 by IshiThemes

时尚服装和配件Shopify主题 by IshiThemes

Gameify -游戏和游戏Shopify.0 Theme by ThemesHawk


照片供应-库存照片 & 摄影艺术Shopify主题 by Hasnain_Developer

Winesip -葡萄酒商店Shopify.响应式主题 by codezeel

机器人电子商店Shopify主题 by IshiThemes
 SALE
SALE
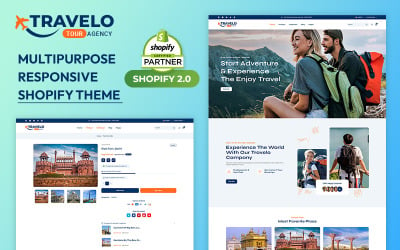
Travelo -旅游,旅游和旅行社Shopify.0 template by Logicgo

Footflops -鞋时尚商店Shopify 2.响应式主题 by codezeel

Cartzilla -多用途Shopify主题 by TemplateMela

Hexastore木材和家具店Shopify主题 by IshiThemes

Habbot -时尚运动鞋,鞋类鞋多用途响应Shopify主题 by Logicgo

纸盒印刷-牛皮纸书Shopify OS 2.0 Theme by Templatetrend
5最佳视差Shopify主题2023
| Template Name | Downloads | Price |
|---|---|---|
| 小镇-婴儿商店和儿童玩具商店.0 Themes | 31 | $34 |
| 宠物商店和宠物食品商店.0 Themes | 29 | $34 |
| 健身世界-健身房健身多用途响应Shopify 2.0 Theme | 41 | $34 |
| 电子商店-电子数字商店.响应式主题 | 56 | $69 |
| Flory家具店Shopify主题 | 28 | $49 |
在这个集合中呈现的每个网站模板都有广泛的视觉效果. 由于诱人的动画效果,呈现的视觉增强使您的网站设计对在线用户具有吸引力. 视差视觉效果通过比内容缓慢地滚动背景来增加三维效果. 购买我们的视差Shopify主题, 你可以得到一个具有现代设计的网站,从第一眼就能吸引用户的注意力. 然而,视差效果并不是Shopify主题在这个选择中的最后一个功能. 让我们回顾一下所有可用的功能和视觉效果.
独家视差Shopify主题的电子商店
The design of Shopify网站模板 是独一无二的,对应于一个特定的利基市场. Thus, 你可以选择一个100%符合你所有需求的主题,并在一小时内填满内容. 演示内容带有视差Shopify主题. 因此,您可以不受限制地使用它. 所有图片都是免许可的,并以Shopify视差主题的原始尺寸提供. 视觉效果的多样性给人留下深刻印象,并通过突出特定元素和指出行动要求来提供出色的用户体验.
顶级Shopify视差效果主题2023
| Template Name | Sales | Price |
| 汽车零部件响应Shopify主题 | 184 | 69 |
| 汽车调谐Shopify主题 | 110 | 69 |
| 宠物店响应Shopify主题 | 102 | 69 |
| 有趣的玩具商店Shopify主题 | 68 | 69 |
| 迷人的珠宝Shopify主题 | 54 | 69 |
悬停效果在视差Shopify主题
通过在我们的网站上使用悬停效果, 您可以突出显示特定元素并获得整体设计. 当光标指向某个没有编码的元素时,更改块和按钮的背景颜色. 然而,一旦用户在你的网站上点了一个项目,你就可以让额外的元素出现. 一旦一个产品被鼠标指针选中, 它的预览图像改变了, 特殊的视觉效果出现了. 你可以完全改变网站上某些元素的视觉吸引力. 此外,您还可以设置当用户将鼠标悬停在图像上时将其放大. 借助悬停效果, 你可以使导航过程更直观,并改进网站店面的设计. 发现我们收集的Shopify网站模板与奇妙的预构建悬停效果.
优秀的用户体验和动画效果
建立一个网站,从第一眼吸引用户的注意力,并通过视觉效果帮助客户正确导航. 专业的用户体验专家构建了视差Shopify主题的设计. 因此,所有的元素正确地结合起来,使使用一个网站的过程顺利和容易. 有吸引力的颜色组合和运动效果使网站上的导航顺利和容易. 动画效果让用户的注意力集中在你要传递的信息上,并帮助他们正确地导航. 各种各样的运动效果是可以从盒子.
一键安装和简单的内容管理
视差Shopify主题的安装过程很容易,根本不需要编码技能. 你可以启动一个现成的网站,并在几次点击中开始在线销售. 上传一个Shopify主题到您的服务器并启动安装过程. 系统会自动进行所有的调整. 因此,不需要技术背景. 即使您是新手,安装过程也可能需要15分钟. 但是,如果在安装 单产品Shopify主题 或需要合格的帮助,请参阅我们的用户指南或客户服务团队. 我们的技术支持团队全天候工作,并通过电子邮件和实时聊天提供支持. Furthermore, 用户指南有大量关于如何使用视差主题Shopify和管理内容的分步指南.
方便使用管理面板
即插即用界面提供了编辑您的网站的能力, add products, 并且毫不费力地应用视觉效果. 在内置管理面板的帮助下, 你可以完全访问你的网站,甚至不需要编辑一行代码就可以管理它. 对移动设备友好的设计是现代互联网网站的首要要求. 因此,所有视差Shopify主题使用引导技术. 系统将根据预览设备的宽度调整内容并呈现您的网站. However, 如果你是一个有经验的web开发人员,熟悉编码, 您可以调整Shopify视差主题更新网站的源文件在您的服务器上. All .js and .CSS文件可供更新.
视差Shopify主题的电子商务功能
Shopify网站模板有很多在线销售产品的有效工具. 一个现成的视差主题Shopify提供了添加新产品及其描述的能力, upload photos, 并配置网格与产品的店面在一个点击. 该系统创建了最畅销产品和相关产品的集合,并自行更新. 因此,它将为您节省时间并自动化几乎所有业务流程. 此外,该系统还可以帮助您在您的商店中发起促销活动. 创建和分享促销代码,以吸引新的访客或提供折扣代码给那些谁订阅了你的通讯. 管理面板的后端界面具有构建成功的电子商店所需的所有工具.
视差Shopify主题的功能有助于管理货币, change languages, 或者毫不费力地将商品从店面中隐藏起来. Shopify主题的每个方面都没有限制和完全可调. 通过使用管理面板, 您可以管理产品变体, 添加新类别, 创建新的集合, 管理特色和独特的产品, 并在你的网站上标记产品. 标签将帮助您的网站访问者在一次点击中找到合适的产品组. 通过使用降价和新到货标签, 你可以把你的客户带到最新或最便宜的产品页面.
礼品卡功能的视差Shopify主题
将礼券作为产品出售或免费提供礼券. 该系统允许您生成任何金额的礼品卡. 当客户在你的网站上购买礼品卡时, 他收到一封电子邮件,邮件中包含一张礼品卡图像框起来的个人代金券代码.
产品导入和批量文件上传
如果您从另一个平台迁移您的电子商店或已经有一个og体育, 您可以在几次单击中添加导入所有产品. 请注意,只能使用CSV文件导入og体育. 通过使用这个文件, 您可以将无限数量的产品导入到您的电子商店,并保留产品的所有属性和变体. 它可以避免您在管理面板中手动添加产品,从而节省您的时间.
管理面板的主要功能
控制面板是基于web的,可以从任何可以访问Internet的设备访问. 因此,您可以维护视差Shopify主题,管理销售,并从任何位置添加新产品. 你可以在路上用任何便携设备来处理你的网站,或者在一个地方开始更新内容,然后在另一个地方完成这个过程. 所有的进度存储在一个web服务器上. 系统同时应用所有修改. 此外,还有一款适用于智能手机的应用. Thus, 您可以在移动仪表板上查看销售报告, manage inventory, 用手中的智能手机给客户发邮件和打电话.
用户注册和多个管理员用户
所有网站主题都提供创建个人帐户的能力. 一旦注册了个人账户,用户就可以快速购物. Also, 每个网站用户都可以访问个人仪表板来管理购买, get receipts, 并添加个人信息. 使用视差Shopify主题的个人帐户, 您的网站用户可以保存他们的个人和交货细节,以便快速进行新的购买. Moreover, 该系统将注册用户按组进行组合,并为特定用户组提供特价或折扣. 因此,您可以毫不费力地向B2B客户显示降低的价格.
创建无限量的管理用户并限制其权限的能力,对于那些借助专门的管理人员的帮助来获得业务的企业家来说是一个有益的特性. 您可以添加无限数量的用户,他们可以管理您的网站并更新内容. To keep 响应式Shopify主题 安全,您可以单独限制特定用户的管理员访问权限. Parallax Shopify主题提供了拾取特定管理用户可以通过在管理面板中选择复选框访问的部分的能力.
店面密码保护
要限制对店面页面的访问,可以将该页设置为密码保护. 输入正确的密码后,系统将显示店面页面的内容. Hence, 只有那些知道访问码的人才能在互联网上预览你的网站并下订单. 此外,你可以使用密码保护功能来保护你的网站免受机器人的侵害.
促销横幅上的倒计时计时器
广告服务,通知价格下降和新到货的横幅是互联网上任何成功网站的重要组成部分. 您可以在没有技术经验或编码技能的情况下管理视差Shopify主题中的促销横幅. 该系统允许添加倒计时计时器,显示距离促销活动结束还有多少时间. 不要犹豫在你的网站上使用这个功能. 因此,它是最有力的行动号召,激励客户进行购买.
Olark实时聊天功能
与客户保持联系以满足他们的要求并帮助他们在网站上下订单是至关重要的. 视差Shopify主题有内置的实时聊天功能,提供了直接在网站上联系客户的能力. 打开实时聊天弹出窗口的按钮悬停在内容上方,每次点击都会打开. 一旦用户单击实时聊天按钮,就会出现一个带有实时聊天的弹出窗口. 如果没有可用的客户服务经理, 网站用户可以在离线状态下留言.
视差Shopify主题的一步一步视频指南
告诉你的客户你的位置,并帮助导航到你的办公室与谷歌地图帮助. 如果你不知道如何在Shopify视差主题上更改公司地址, 使用我们的视频教程,详细说明如何设置您的网站
深远的用户指南关于视差Shopify主题
如果你不想看视频教程,更喜欢从书面资源中获取信息, 看看我们的博客. 有很多指南可以帮助你调整视差主题Shopify并启动一个专业的网站,即使你没有网络开发经验. Follow our Shopify设计指南 与有用的提示,原则和视差Shopify主题的所有方面的描述.
视差Shopify主题问题和答案
视差效应是什么意思?
视差是一种视觉效果,当背景内容(图像), 视频)随着前景文本以不同的速度移动. 它创造了一种深度3D效果的感觉, 增加了网站的生动性, 并吸引了更多的网站访问者.
视差的例子是什么?
你几乎每天都能看到视差效果. 例如,当你开车时,从公共汽车的窗口观察风景,或者骑自行车. 靠近你的物体(道路标志、过往车辆、行人等).)将以更高的速度移动. 较远的物体(如建筑物、树木)将以相应的慢速移动.
有视差效果的网站的例子是什么?
Check out this website 看看视差效果在上面的效果有多流畅,创造了一个深度效果
什么是视差Shopify网站?
Shopify网站是一个在背景或其他元素上有视差效果的网站. 由于它是Shopify网站,它还包括电子商务所需的所有功能.
什么是最好的Shopify主题视差效果?
如果你不能选择具有视差效果的Shopify网站模板,请查看 前50个视差Shopify主题. 在那里你可以找到任何口味的网站.

