


Arise — Panel administracyjny Bootstrap 5 przez BootstrapGallery

Panel administracyjny Bootstrap przez BootstrapGallery

Bloom - Panel administracyjny Bootstrapa przez BootstrapGallery

Administruj szablonem administratora Bootstrap przez BootstrapGallery

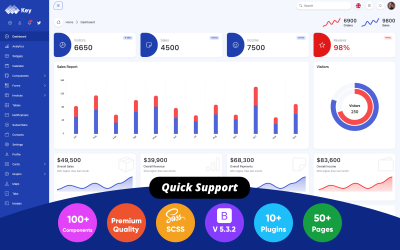
Panel administracyjny Key Bootstrap 5 przez BootstrapGallery

Odkryj — szablon ciemnego administratora Bootstrap 5 przez BootstrapGallery

UBOLD - Szablon panelu administracyjnego Bootstrap 5 przez BootstrapGallery

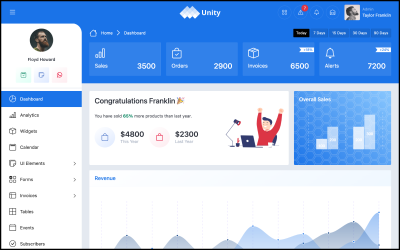
Unity — panel administracyjny Bootstrap przez BootstrapGallery


Jumeirah — szablon panelu administracyjnego Bootstrap 5 przez BootstrapGallery

Zapan — panel administracyjny Premium Bootstrap przez BootstrapGallery

Jeden — szablon administratora Bootstrap 5 przez BootstrapGallery


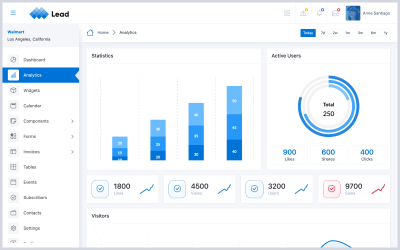
Lead — szablon panelu administracyjnego Bootstrap 5 przez BootstrapGallery

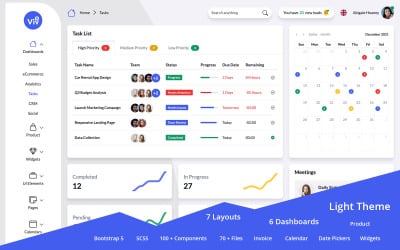
Vivo - Szablon panelu administracyjnego Bootstrap 5 przez BootstrapGallery

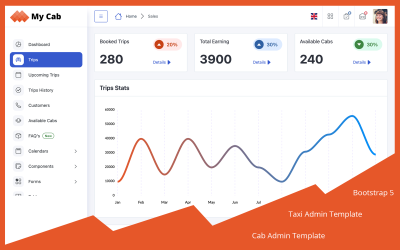
My Cab — szablon panelu administracyjnego Bootstrap 5 przez BootstrapGallery

Teghomes - Aplikacja internetowa agencji nieruchomości z bazą danych php i Mysql przez onecenturydiv

Panel administratora Datta Able ReactJS przez CodedThemes

MonoDash — szablon Bootstrap 5 pulpitu administratora przez Golosoft

Szablon panelu administracyjnego Gradient Able Reactjs przez CodedThemes

Szablon administratora Xtreme Dashboard przez webstrot

Czterdzieści pięć — szablon administratora Bootstrap 5 przez BootstrapGallery

Dashonic - React Admin i szablon pulpitu nawigacyjnego przez Pichforest

Booster - szablon administratora Bootstrap + Laravel Dashboard przez ThemesBox


Coinly - szablon HTML pulpitu wymiany kryptowalut przez themeu

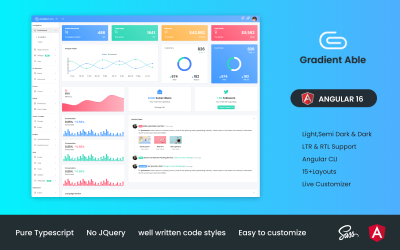
Gradient kątowy 17 przez CodedThemes

Zero szablonu administratora przez lingtalfi

Szablon panelu administracyjnego Ready Pro Bootstrap przez ThemeKita

Boski nowoczesny szablon administratora przez arjun

Clove - responsywny szablon panelu administracyjnego Bootstrap 4 Szablon administratora przez Hencework

PostMan Bootstrap 5 Szablon administratora czatu przez Puffintheme



Szablon administratora NEO Neumorphic przez arjun
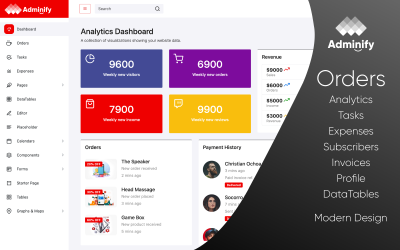
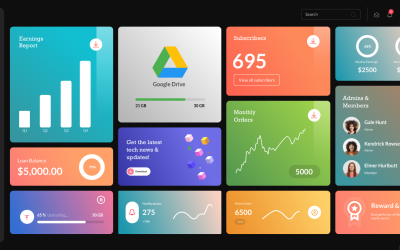
Najlepsze szablony panelu administracyjnego i pulpitu nawigacyjnego
Projektowanie graficzne to proces przekazywania wiadomości określonej grupie społeczności. Projektanci zamieniają nudne informacje w intrygujące. Ma wiele oddziałów, a tworzenie stron internetowych jest jednym z nich. Tworzenie strony internetowej nie jest łatwym zadaniem; o ich projektowaniu wiedzą tylko profesjonaliści. Lub pobierz nasz najlepszy szablon pulpitu administratora do projektowania stron internetowych i grafiki. Większość pracy została już wykonana, więc wystarczy dostosować rzeczy do swoich potrzeb.
Kto może odnieść korzyści z korzystania z szablonów panelu administracyjnego do projektowania stron internetowych i projektowania graficznego?
Lista następujących elementów może przynieść korzyści:
- Firmy projektowe za pokazanie swojego portfolio.
- Firmy zajmujące się dekoracjami, aby pokazać, jak działają.
- Projektanci stron internetowych prezentują najlepszą pracę, jaką wykonali w przeszłości.
- E-commerce: można wykorzystać do zwiększenia liczby sprzedaży.
- Szpital — do prowadzenia rejestrów zgonów, pacjentów i urodzeń.
- Szkoła — do zarządzania ocenami uczniów i informacjami o nauczycielach.
- Członkostwo — aby śledzić, który członek co robi.
Jak edytować projekt pulpitu administratora projektu dla mojej witryny lub aplikacji?
Stworzenie profesjonalnie wyglądającej deski rozdzielczej nie jest łatwym zadaniem. Wymaga głębokiej znajomości HyperText Markup Language (HTML) i kaskadowych arkuszy stylów (CSS). Ale nie martw się; stworzyliśmy dla Ciebie niesamowicie wyglądające motywy. Po prostu je pobierz. Postępuj zgodnie z poniższymi instrukcjami, aby edytować swoją aplikację:
- Wybierz motyw, który jest odpowiedni do wyjaśnienia Twojej firmy. Wiele z nich jest dostępnych do wybrania i podjęcia właściwej decyzji.
- Po wybraniu motywu nadszedł czas, aby go dostosować. Każdy układ ma wiele projektów myślników, takich jak układ pudełkowy, suwak marki, pionowy pasek przewijania i poziomy pasek przewijania.
- Teraz następnym krokiem jest wybranie liczby stron, które chcesz. To zależy od twojego charakteru biznesowego. Niektóre strony ogólne obejmują kalendarz, czat, pocztę e-mail, menedżera plików, kontakty, fakturę i galerię.
- Dodaj elementy interfejsów użytkownika (UI), takie jak przyciski, listy rozwijane, alerty, topografia, karta, obrazy i wiersz komentarza. Oto kilka podstawowych funkcji, które należy zastosować.
- Umieść stronę uwierzytelniającą, która zapewni bezpieczeństwo Twojej witrynie. Pomogłoby to również w wygenerowaniu listy e-mailowej. Pomoże Ci to w marketingu e-mailowym poprzez wysyłanie biuletynów.
Szablony panelu administracyjnego Bootstrap do projektowania stron internetowych i grafiki — jak wybrać idealny projekt pulpitu nawigacyjnego
Preferencje użytkownika określą, który projekt deski rozdzielczej jest idealny. Są to rzeczy, które są wymagane do w pełni profesjonalnie wyglądającego biurka. Te funkcje mogą się różnić, jeśli Twoje wymagania są inne:
- Reaguj i ładuj.
- Zestaw narzędzi Redux.
- Ciemne, lekkie wsparcie.
- Elastyczny projekt.
- Mapy Google.
- Zoptymalizowany kod.
- Możliwość dostosowania za pomocą zmiennych SCSS.
- Dożywotnie aktualizacje.
- Wiele aplikacji.
- Strony uwierzytelniające.
- Różnorodność czcionek.

