 SALE
SALE
 SALE
SALE

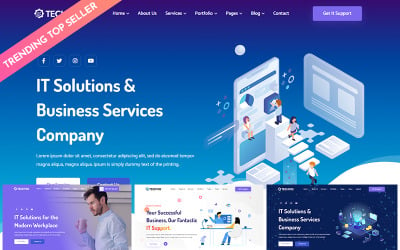
Technoit | Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes

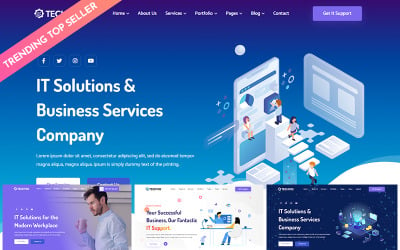
Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej HTML5 przez AminThemes




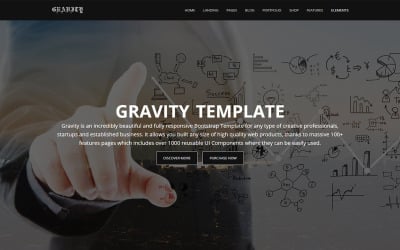
Gravity - uniwersalny szablon HTML przez GWorld




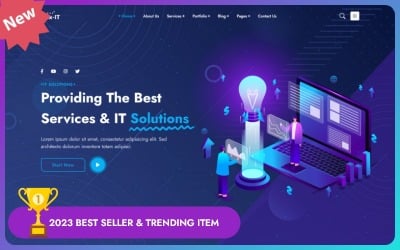
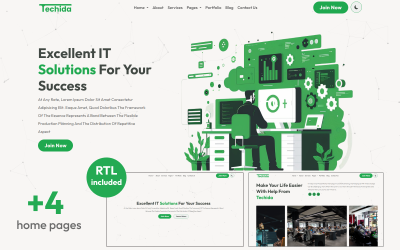
Techida - Firma świadcząca usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon witryny internetowej przez erramix




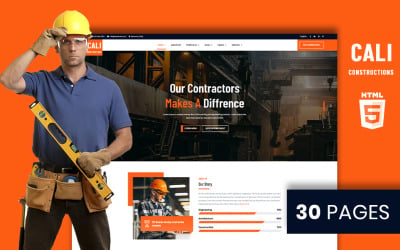
Cali Constructions | Construction & Tools Shop Szablon witryny HTML5 przez Slidesigmathemes

DentaFlex | Szablon witryny internetowej HTML dla stomatologów przez Devteambd



 SALE
SALE
ProZone - Agencja, Personal, Firma Portfolio Skrypt Laravel przez CODEZONE

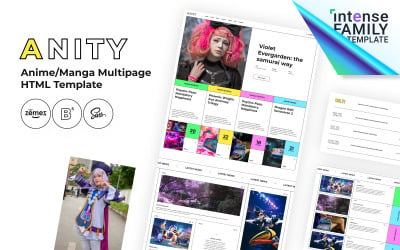
Anity - Szablon strony internetowej Anime HTML5 przez ZEMEZ


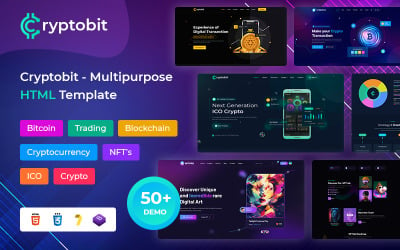
Kryptobit All In One Digital Currency Szablon HTML5 przez DreamIT









Astroda - szablon HTML5 astronomii przez ZEMEZ

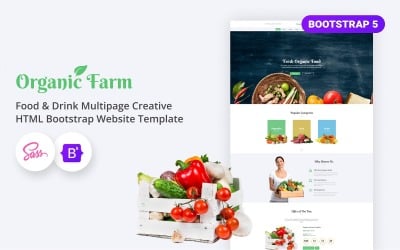
Organic Farm - Food & Drink Multipage Creative HTML Bootstrap Szablon strony internetowej przez ZEMEZ



Nieruchomości — szablon strony internetowej Bootstrap 5 dotyczący nieruchomości mieszkalnych przez ZEMEZ
Najlepsze szablony stron internetowych z portfolio HTML
Prawdopodobnie już rozumiesz znaczenie posiadania strony internetowej zorientowanej na portfolio. Rzeczywiście, imponujące e-portfolio jest koniecznością, jeśli jesteś na rynku pracy i chcesz zostać zatrudniony. Te szablony witryn portfolio w formacie HTML są doskonałym miejscem do rozpoczęcia. Od kreatywnych życiorysów po strony osobiste — dostępne są stylowe i konfigurowalne motywy oparte na najnowszych standardach HTML5, CSS3 i JS. Łatwo jest znaleźć to, czego szukasz, ponieważ kolekcja jest regularnie aktualizowana. Wybieraj spośród setek gotowych projektów stron internetowych, które są dostępne do natychmiastowego pobrania.
Dlaczego posiadanie witryny opartej na portfolio jest korzystne i co to jest?
Każda kreatywna osoba samozatrudniona lub startup musi mieć portfolio online. Pomaga im to zaprezentować swoje najlepsze prace online. W ten sposób pokazują się jako eksperci w swoich dziedzinach: fotografii, projektowaniu graficznym itp. Pomaga to również wyróżnić się potencjalnym pracodawcom i rozbudować sieć.
E-portfolio, które wygląda profesjonalnie, jest niezbędne na dzisiejszym konkurencyjnym rynku pracy. Sprawia, że jesteś bardziej atrakcyjny na rynku, zwracając uwagę na swój zestaw umiejętności i doświadczeń. Pomoże to potencjalnym pracodawcom łatwiej cię znaleźć.
Szablony witryn portfolio HTML: dlaczego ich potrzebujesz?
Templateog体育首页 daje Ci możliwość wyboru gotowego projektu, który najlepiej pasuje do Twojej konkretnej niszy. Te wersje demonstracyjne są pełne funkcji i elementów, które pozwolą Ci podkreślić swoje osiągnięcia i umiejętności zawodowe. Te proste, ale przyjemne wizualnie motywy mają na celu przyciągnięcie uwagi odwiedzających witrynę, ułatwiając przeglądanie kolekcji dzieł sztuki.
Skorzystasz z tych zasobów, ponieważ pomagają:
- Zwiększ widoczność marki w sieci i pozyskaj nowych klientów. Masz duże szanse na dotarcie do większej liczby osób, ponieważ Twoja witryna jest zaprojektowana z myślą o najnowszych trendach (np. sekcja blogów, Mapy Google itp.).
- Ułatw rejestrowanie sukcesów. O wiele łatwiej będzie Ci przygotować się do rozmów kwalifikacyjnych i wspinać się po drabinie korporacyjnej, jeśli Twoje CV będzie zawsze aktualne.
- Pokaż swoje mocne strony. Dobrze zaprojektowane CV jest Twoją twarzą jako eksperta w swojej dziedzinie. Zwiększa Twoją wiarygodność zawodową w oczach rekruterów.
Portfolio Szablony stron internetowych HTML CSS JS: 5 niezbędnych elementów
- Układ jednostronicowy: Bardzo wygodne jest posiadanie wszystkich potrzebnych informacji na jednej stronie, a nawet lepiej na widocznej części ekranu. Eliminuje to konieczność przewijania lub przewracania stron. Pozwala również pracodawcy na szybkie zapoznanie się z biografią i doświadczeniem kandydata.
- Responsywna struktura: układ odnoszącej sukcesy strony internetowej powinien dostosowywać się do każdego ekranu urządzenia lub okna przeglądarki. W końcu nie wiesz, na jakim urządzeniu menedżer ds. rekrutacji będzie przeglądał Twoje CV.
- Integracja platform mediów społecznościowych: Jeśli masz sieci społecznościowe, możesz użyć ich widżetów na swojej stronie. Pomoże Ci to zdobyć więcej subskrybentów i skutecznie promować swoje konta na Facebooku i Instagramie. Widget mediów społecznościowych możesz umieścić w sekcji „O mnie”, na stronie kontaktowej lub w stopce.
- Referencje: Jest to ważny czynnik komercyjny, który wpływa nie tylko na pozycję Twojej witryny w Google, ale także na to, co ogólnie myślą o Tobie odwiedzający. Pozytywne nastawienie do Ciebie zwiększy zaufanie potencjalnych klientów, a co za tym idzie zmotywuje ich do skorzystania z usług (wynajem).
Jak wybrać odpowiedni szablon portfolio HTML CSS dla swojej witryny?
Wybór szablonu portfolio HTML CSS to trudna decyzja. W szczególności ustalenie, która z dostępnych funkcji będzie dla Ciebie najlepsza, może być trudne. Oto kilka sugestii, które mogą pomóc w podjęciu decyzji.
- Kieruj się budżetem. Koszt motywu będzie się znacznie różnić w zależności od jego funkcji. Waha się od 10 do 200 dolarów. Istnieją szczególne cechy, takie jak bycie opartym na PHP Laravel, które zwiększą koszty.
- Jasna wizja estetyki witryny jest niezbędna. Na przykład, jeśli chcesz mieć kreatywny, minimalistyczny projekt, preferowane mogą być szablony witryn portfolio HTML, takie jak Astera , Disfolio i Foly . Jeśli jednak planujesz używać jednego motywu w wielu projektach, uniwersalne motywy, takie jak Portfo i Techno , mogą lepiej odpowiadać Twoim potrzebom.
- Mówiąc o wielu projektach. Upewnij się, że wybierasz odpowiednią licencję . Istnieją dwie opcje: osobista i komercyjna. Ta pierwsza umożliwia użycie jednego motywu dla jednego projektu non-profit, podczas gdy druga umożliwia utworzenie do pięciu różnych witryn i ich odsprzedaż.
- Aby zapewnić spójne wrażenia wizualne na różnych urządzeniach, motyw musi być responsywny. Ponadto gotowość mobilna pomaga stronom internetowym rosnąć w rankingach wyszukiwarek. Dlatego zanim zdecydujesz się pobrać szablon, upewnij się, że działa on dobrze na różnych urządzeniach mobilnych, testując jego wersję demonstracyjną.
- Wybierz coś, co ma tylko niezbędne opcje dostosowywania, na przykład menu zakotwiczone lub przycisk powrotu do góry. Pozwoli ci to płacić dodatkowo tylko za funkcje, które mogą być później używane lub mogą przeszkadzać podczas późniejszej aktualizacji witryny.
Jak tworzyć e-portfolia za pomocą prostych szablonów portfolio HTML CSS
Dostępność gotowych szablonów stron internetowych z portfolio HTML i CSS znacznie ułatwiła tworzenie od podstaw wysokiej jakości e-portfolio. Te szablony witryn z portfolio w formacie HTML to doskonałe źródło informacji dla każdego — od doświadczonych projektantów stron internetowych po początkujących przedsiębiorców, którzy chcą zrobić dobre pierwsze wrażenie. Zacznijmy więc tworzyć własne e-folio już dziś!
Myślenie o strukturze
Aby się wyróżniał, potrzebuje odpowiednich elementów. Szablony witryn portfolio HTML powinien zawierać stronę „informacje”, referencje od klientów, pasek postępu pokazujący, jak daleko zaszedłeś w swojej karierze, wezwanie do działania, aby odwiedzający mogli zrobić następny krok, oraz blog, na którym będziesz dzielić się spostrzeżeniami i historiami. Dzięki nim będziesz mógł stworzyć witrynę, która przyciągnie klientów lub pracodawców.
Dobra, zaczynamy:
- stronę „O”. Aby wyróżnić swoją markę, dodaj zdjęcie i kilka zdań o sobie i swoim doświadczeniu. Co najważniejsze, bądź szczery — bycie otwartym i uczciwym sprawi, że inni to poczują i będą chcieli dowiedzieć się o tobie więcej.
- Skala postępu: wypisz swoje osiągnięcia od początku do dnia dzisiejszego. Ułatw odbiorcom konceptualizację Twoich najlepszych prac.
- Projekty: Twoje szanse na zatrudnienie rosną, jeśli masz próbki swojej wcześniejszej pracy. W zależności od profesji projekty mogą być prezentowane ze zrzutami ekranu, linkami i szczegółowymi opisami.
- Świadectwa. Ważne jest, aby zwracać uwagę na opinie ludzi. Jeśli masz zadowolonych klientów lub byłych pracodawców, którzy poręczą za Ciebie, udostępnij ich referencje na swojej stronie. Pomaga to zdobyć zaufanie potencjalnych klientów.
- Referencje: Sekcja z rekomendacjami współpracowników, klientów lub szefów, którzy pracowali z kandydatem, jest bardzo atrakcyjna dla rekruterów.
- Blog: Opisz swoje myśli i uczucia. Twórz wpisy, które pokazują Twój wyjątkowy charakter, błyskotliwy humor i obszary specjalizacji, aby przyciągnąć nowych czytelników i wzmocnić swoją reputację online.
- Wezwanie do działania: zapewnij użytkownikom witryny wiele możliwości kontaktu. Na przykład możesz umieścić sekcję w utworzonym formularzu kontaktowym, aby ludzie mogli zadawać pytania dotyczące tego, co ich interesuje. Ponadto rozważ dodanie przycisków, takich jak „Poproś o wycenę” lub „Bezpłatna konsultacja”, aby lepiej komunikować się z odbiorcami.
10 porad i wskazówek
- Jeśli potrzebujesz zaprezentować wiele projektów w uporządkowany i czytelny sposób, spróbuj użyć struktury opartej na kartach.
- Aby zachwycić użytkowników swoimi talentami i utrzymać ich zaangażowanie, rozważ oparcie witryny na niestandardowym systemie nawigacji.
- Publikowanie wszystkich prac w Internecie nie jest rozsądnym pomysłem. Nikt nie ma czasu na przeglądanie całej Twojej kariery, dlatego wskazane jest wybranie najbardziej wartościowych elementów do zaprezentowania.
- Połącz swoją witrynę z różnymi profilami w mediach społecznościowych, aby ułatwić udostępnianie treści i poszerzyć grono odbiorców.
- Ułożenie kolekcji w porządku chronologicznym to prosty sposób na ich uporządkowanie i upewnienie się, że mają sens podczas prezentacji. W ten sposób utrzymasz zaangażowanie czytelnika, szczegółowo opisując swoją podróż.
- Pamiętaj, aby podzielić swoje projekty na odrębne zakładki/sekcje, które użytkownicy mogą łatwo przeglądać.
- Aby skrócić czas ładowania, filmy powinny być osadzone w strukturze witryny, a nie łączone z innymi zasobami sieciowymi.
- Trzymaj się jednego schematu kolorów, aby Twoja witryna wyglądała lepiej. Przemysł spożywczy i rozrywkowy to jedne z najlepszych miejsc, w których można stosować odważne palety kolorów.
- Zaoferuj nawigację po stronie w poziomie zamiast bardziej powszechnego podejścia pionowego. Może to zachęcić użytkowników do spędzenia więcej czasu na odkrywaniu Twoich fascynujących projektów.
- Nie krępuj się przedstawić swoim gościom online. Wiele witryn zorientowanych na CV otrzymuje dodatkowe punkty za umieszczenie autoportretu (w zasadzie tylko zdjęcia w głowę) we wstępie, ponieważ zaufania nie można wykuć w żaden inny sposób.
Odmiany e-portfolio
- Profesjonalny: Najpopularniejszy typ. Służy do wyszukiwania ofert pracy. Jego celem jest zaprezentowanie osiągnięć zawodowych danej osoby, takich jak lista stanowisk, przykłady projektów i umiejętności.
- Akademicki: Ten typ jest przeznaczony do zbierania i weryfikowania osiągnięć akademickich studenta. Obejmuje to dokumenty potwierdzające osiągnięcia akademickie, takie jak życiorysy, transkrypcje i listy polecające.
- Artystyczne: Ten typ jest przydatny do wyświetlania grafiki. Jest odpowiedni dla każdego, kto chciałby pochwalić się obrazami, fotografiami lub innymi dziełami sztuki, które pokazują jego zdolności artystyczne.
Przykłady inspiracji
Gdzie należy zacząć? Co warto uwzględnić, a czego nie? Przejrzyj te wyjątkowe prezentacje, aby znaleźć pomysły na wybór szablonów stron internetowych z portfolio HTML.
Zawarliśmy kilka różnych rodzajów pracy twórczej, które pomogą Ci rozpocząć we właściwym kierunku, takich jak projektowanie graficzne, tworzenie front-endu i pisanie tekstów.
Melanie Dawid
To osobista strona, która w wyjątkowy i interesujący sposób prezentuje pracę projektanta UX. Jego główne cechy to efekt paralaksy i płynna animacja. Minimalistyczny projekt wybrany przez projektanta kładzie nacisk na prezentowane prace i ułatwia nawigację po stronie. W związku z tym przyjęcie tego projektu jako modelu pomoże Ci poprawić wrażenia użytkownika. W końcu projektanci stron internetowych/UX są niekwestionowanymi ekspertami w tej dziedzinie, więc warto przyjąć ich praktyki.
Lotta Nieminen
Ten przykład daje ogólny wygląd dużo do przemyślenia i zapewnia, że praca ilustratora dobrze do siebie pasuje. To nie tylko zwiększa wiarygodność witryny, ale także pokazuje, jak wykwalifikowany i rzetelny jest artysta lub projektant. Strona główna pokazuje całą kolekcję ilustratora i zawiera linki do bardziej szczegółowych stron dla każdego wyróżnionego projektu.
Dawid Milan
Tylko najbardziej krytyczne linki (dom, informacje i kontakt) znajdują się w nagłówku, który jest kolorowy w sposób, który zwraca uwagę na jasną grafikę. Galeria sztuki dominuje w projektowaniu stron internetowych, a jej obrazy zajmują cały ekran. Jednym z jego najmocniejszych punktów jest to, że dostarcza jedynie minimum informacji niezbędnych czytelnikowi do zrozumienia koncepcji.
Zacznij tworzyć swoje e-portfolio za pomocą tych szablonów HTML portfolio premium
Więc co mamy? Dzięki tym szablonom witryn internetowych z portfolio w formacie HTML możesz szybko stworzyć efektowne, profesjonalnie wyglądające e-folio, które zaprezentuje Twoje arcydzieła i pomoże Ci zostać zauważonym. Niezależnie od tego, czy chodzi o podanie o pracę, czy po prostu popisanie się swoimi umiejętnościami, te motywy HTML5 sprawią, że Twoja osobista strona będzie się wyróżniać z tłumu.
Przejrzysty i nowoczesny projekt strony internetowej jest dobry dla freelancerów i osób poszukujących pracy, które chcą profesjonalnie wyglądającego CV bez popadania w przesadę. Nacisk kładziony jest na twoją pracę i jej treść, a nie na to, jak wygląda.
Tworzenie godnego zatrudnienia e-portfolio: wideo
Portfolio Szablony stron internetowych HTML: FAQ
Dlaczego warto używać szablonów stron portfolio HTML?
Przede wszystkim są to gotowe projekty stron internetowych do wykorzystania jako baza dla e-portfolio. Wykonane przez ekspertów, zwiększają Twoją widoczność oraz oszczędzają czas i wysiłek, ponieważ wszystkie niezbędne elementy są już na miejscu. Wreszcie, motywy pomagają zaoszczędzić pieniądze, ponieważ nie trzeba zaczynać od zera.
Dlaczego tak ważne jest, aby szablony witryn portfolio HTML były przyjazne dla SEO?
Pomoże Ci to uzyskać wyższą pozycję w wyszukiwarkach. W szczególności szablony witryn portfolio HTML mają przejrzysty, uporządkowany i semantyczny kod. Używanie odpowiednich tagów tytułu, metaopisów i atrybutów alt, wraz z odpowiednimi linkami wewnętrznymi, pomoże Ci pojawić się wyżej w wynikach wyszukiwania.
Jakie są najlepsze miejsca, w których można znaleźć szablony stron internetowych z portfolio w formacie HTML online?
W sklepie Templateog体育首页 znajdziesz setki szablonów stron z portfolio, które możesz dostosować do swoich potrzeb biznesowych lub osobistych. Oferuje również mnóstwo usług dostosowywania za dodatkową opłatą. Kolejnym miejscem do odwiedzenia jest og体育首页ONE, platforma oparta na członkostwie, na której można uzyskać bezpłatne elementy cyfrowe w ramach subskrypcji.
Jak mogę sprzedawać własne szablony stron internetowych z portfolio HTML?
To proste jak bułka z masłem. Templateog体育首页 zapewnia swoim autorom miejsce do sprzedaży motywów HTML, wtyczek, prezentacji i innych zasobów. Wystarczy zarejestrować się jako autor, a następnie przesłać swój produkt.
