


CarRepair - Oficina de conserto de automóveis com modelo de página de destino Novi Builder integrado por ZEMEZ







Fones de ouvido Lintense - modelo de página de destino em HTML limpo para loja de eletrônicos por ZEMEZ





Modelo HTML5 de portfólio pessoal de bem-estar por DreamIT


Ministro-Político e Responsivo Polivalente por DreamIT



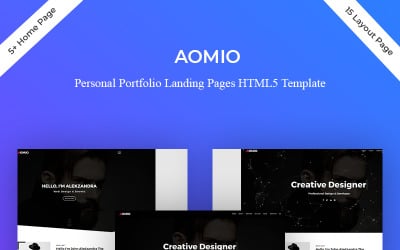
Msuzan - modelo de página de destino pessoal por DreamIT

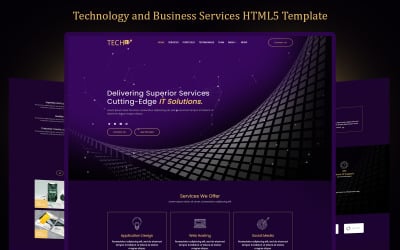
Tech IT - Modelo de página de destino responsiva multifuncional para serviços de tecnologia e negócios por zrthemes
 SALE
SALE

Gden - Modelo de página de destino HTML de cassino e jogos de azar por HastagThemes


Cryptonian - Modelo HTML de ICO, Bitcoin e criptomoeda por TemplatesCoder



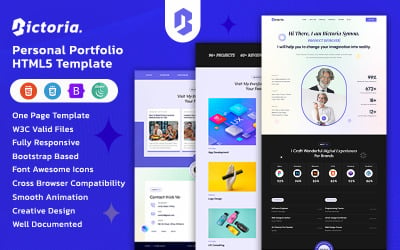
Bictoria - Modelo HTML de portfólio pessoal por Themes-Studio

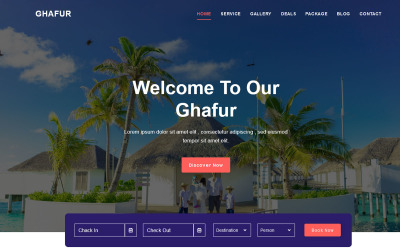
Al-Ghafur - Modelo de página inicial de turismo e agência de viagens por Theme_Family

Modelo de página de destino Windline Handy Repair Man One por Metropolitanthemes

Mumit - Modelo de página de destino de ICO e Bitcoin por Theme_Family




Genmed | Modelo de página de destino médica multifuncional por Slidesigmathemes

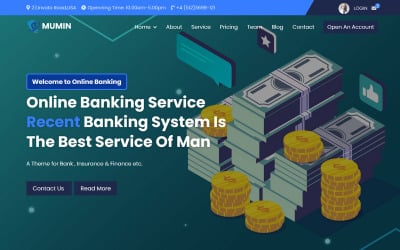
Mumin - Modelo de página de destino de investimentos bancários e de dinheiro online por Theme_Family

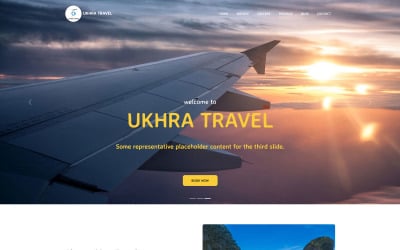
Viagens para Ukhra - Modelo de página de destino por TemplateDirectory
Lindos modelos de página de destino azul para criar um site confiável
Tons claros de azul marinho, céu e tons escuros de azul aparecem cada vez mais na arquitetura, no design e nos objetos que nos rodeiam. Normalmente, a cor acalma, impõe confiabilidade e inspira confiança. O excelente gosto do seu proprietário também o distingue. Veja os lindos modelos de landing page azuis que criam uma atmosfera de conforto e facilidade em seu site. Esses designs prontos podem ser combinados com qualquer tipo de atividade. Assista à demonstração para decidir sobre a escolha e fazer o pedido no Templateog体育首页.
Quem precisa de modelos de página de destino azuis
Os tipos de atividades onde não existem associações com esta cor são cada vez mais comuns entre os compradores. Por exemplo, a maioria das pessoas lembra imediatamente das empresas de turismo e recreação, pois o visual lembra o mar. Muitas vezes é útil na medicina, onde são necessárias calma e moderação. No entanto, as seguintes empresas encomendam regularmente designs nesta tonalidade no nosso mercado:
- Bancos.
- Companhias de seguros.
- Psicoterapeutas.
- Cursos de treinamento.
- Consultando.
- Serviços empresariais de TI.
- Criptomoedas.
- Casas de apostas.
- Equipamentos esportivos.
- Equipamento de acampamento.
- Imobiliária
- Apartamentos e casas para alugar.
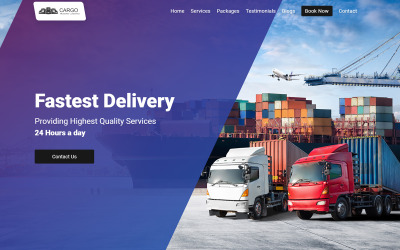
- Transporte de carga.
- Gadgets.
- Computadores.
- Ioga.
- Seções de esportes.
- Cursos de línguas estrangeiras.
- Treinadores.
- Organizações governamentais.
- Fundos de caridade.
- Leilões.
Como você pode ver, a lista de clientes é muito diversificada. Assim, é possível concluir pela universalidade da cor. Afinal, o que importa não é a tonalidade, mas sim o tipo de emoções que o dono da empresa deseja evocar ao visualizar o site. Sinta-se à vontade para usar azul, marinho e outras opções se quiser que clientes em potencial fiquem tranquilos e confiantes.
Vantagens dos modelos de página de destino azuis
Templateog体育首页 é um mercado progressivo que se esforça continuamente para dar ao cliente um pouco mais do que ele espera receber. É por isso que os designs recebem funções e melhorias adicionais. A competição saudável entre os autores dos layouts também desempenha um papel significativo. Afinal, quanto mais um desenvolvedor web pode oferecer, mais compras ele recebe.
Somente depois de ler a descrição do produto você poderá descobrir quais funções são características dele. No entanto, há uma lista dos mais comuns, que você aprenderá a seguir.
Responsivo
O excelente design, que também pode ser adaptável a qualquer gadget, é um verdadeiro achado. Os desenvolvedores não precisam desenvolver um aplicativo ou criar uma versão móvel cara.
Retina pronta
Telas com alta densidade de pixels anteriormente incomodavam os proprietários de sites e deixavam todas as imagens borradas. Agora, com esta tecnologia, as imagens ficam ótimas e nítidas.
cv
A função integrada permite criar currículos online impressionantes. Esta abordagem à procura de emprego atrai o gestor de pessoal.
Multiuso
A universalidade permite a utilização de um layout com esta função para diferentes negócios.
Blogue
Escreva artigos valiosos sobre como usar seu produto ou escolha uma tarifa adequada. Adicione palavras-chave ao texto que você promove nos motores de busca. Solicite os serviços de um redator profissional através do link .
Galeria
Este bloco ou seção completa mostra os trabalhos mais destacados da empresa.
Portfólio
Demonstre uma visualização profissional de suas habilidades. É também uma oportunidade de exibir projetos icônicos.
Paralaxe
Coloque essa imagem no fundo para que o visitante se lembre das especificidades da sua atividade. Selecione o conteúdo para esta e outras finalidades seguindo o link . Esta extensa categoria inclui ícones, modelos de logotipo, banners de mídia social, etc.
Vídeo de fundo
Coloque conteúdo separado para cada bloco ou seção. Por exemplo, carregue um vídeo na parte superior e fotos na parte inferior. Para procurar materiais interessantes, siga o link .
Atualizações
Mais cedo ou mais tarde, os plugins ou CMS serão atualizados. Você precisa de alguém para manter o design e corrigir erros. Os autores se preocupam e fazem o trabalho necessário para manter a aparência atraente e linda.
Instrução
Imediatamente após o pagamento, os compradores recebem um layout e documentação detalhada para uso. O arquivo contém descrições das configurações necessárias e como usar o design.
Compatível com SEO
Todas as empresas querem entrar no TOP 5 do Google. Porém, é necessário trabalhar muito para esse objetivo. É bom que os desenvolvedores web já tenham feito vários trabalhos preparatórios para facilitar ao especialista em SEO a promoção do seu projeto.
Encontre mais detalhes sobre a funcionalidade de cada produto em sua descrição.
Como usar modelos de página de destino azul
Não basta comprar um instrumento. Ajudaria se você o usasse com habilidade. Claro, você pode ler todos os dados críticos nas instruções. Porém, depois de instalar e configurar a aparência, pesquise o conteúdo - fotos, vídeo, áudio e escreva textos. Aqui estão algumas dicas sobre o que enviar em blocos:
- Escolha apenas imagens de alta resolução. Assim, você tem a garantia de que tudo ficará elegante e de alta qualidade em um monitor grande.
- Desligue o áudio inicialmente. Para não assustar o visitante é necessário permitir que ele ligue ou desligue o acompanhamento musical. Mesmo a melodia mais agradável pode parecer assustadora se as pessoas se esquecerem de desligar os alto-falantes.
- O conteúdo deve ser combinável com o layout. Se você escolheu nossa seleção, entende que alguns tons não combinam com a versão azul, céu ou escuro. As imagens nos banners e no fundo devem enfatizar o design geral, não se destacar do conceito e parecer ridículas.
- Para textos, é melhor entrar em contato com um profissional. Se você é um redator de SEO, faça você mesmo. No segundo caso, todos os dados carregados no site desempenham um papel significativo na promoção nos motores de busca. Vale a pena solicitar um serviço pago.
Esperamos que você aproveite ao máximo nossos produtos!
Vídeo útil para desenvolvimento de projetos e novas empresas
Modelos de página de destino azul: perguntas frequentes
Há suporte para modelos pagos de páginas de destino azuis?
Sim, é a principal diferença em relação aos análogos gratuitos. Aproveite um período gratuito de meio ano de serviços de um desenvolvedor web.
Como baixar modelos de landing page azuis?
Faça um pedido e pague online. Antes de pagar, verifique se você digitou o endereço de e-mail correto. Receba um e-mail com um arquivo contendo layout e instruções. Baixe este arquivo e inicie a instalação!
Como conseguir um desconto?
Visite nossa seção de vendas para encontrar uma grande variedade de gráficos e conteúdo. A lista de produtos é atualizada regularmente. Lembre-se de abrir a área com descontos de vez em quando para ver novos produtos periodicamente.
Como se tornar um desenvolvedor web e vender gráficos no Templateog体育首页?
Acesse imediatamente o link e cadastre-se como autor. Carregue seus projetos exclusivos. Comece a vender hoje!
